Utilizamos cookies propias y de terceros para fines analíticos y para mostrarte publicidad personalizada o a partir de tus hábitos de navegación. Puedes cambiar la configuración u obtener más información consultando la política de cookies.
La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.



























Hola!!.. Si ya he trabajado muchisimo en pagina con el tema Astra y elementor Pro, es conveniente cambiar al tema hello elementor?
si que esto me represente rehacer todo! ?
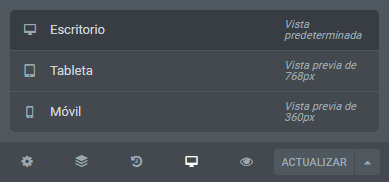
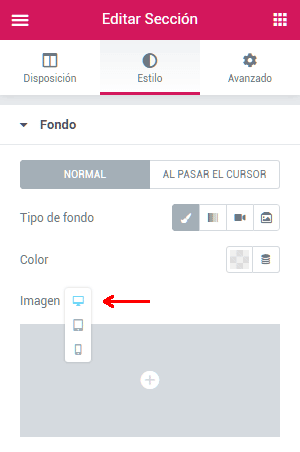
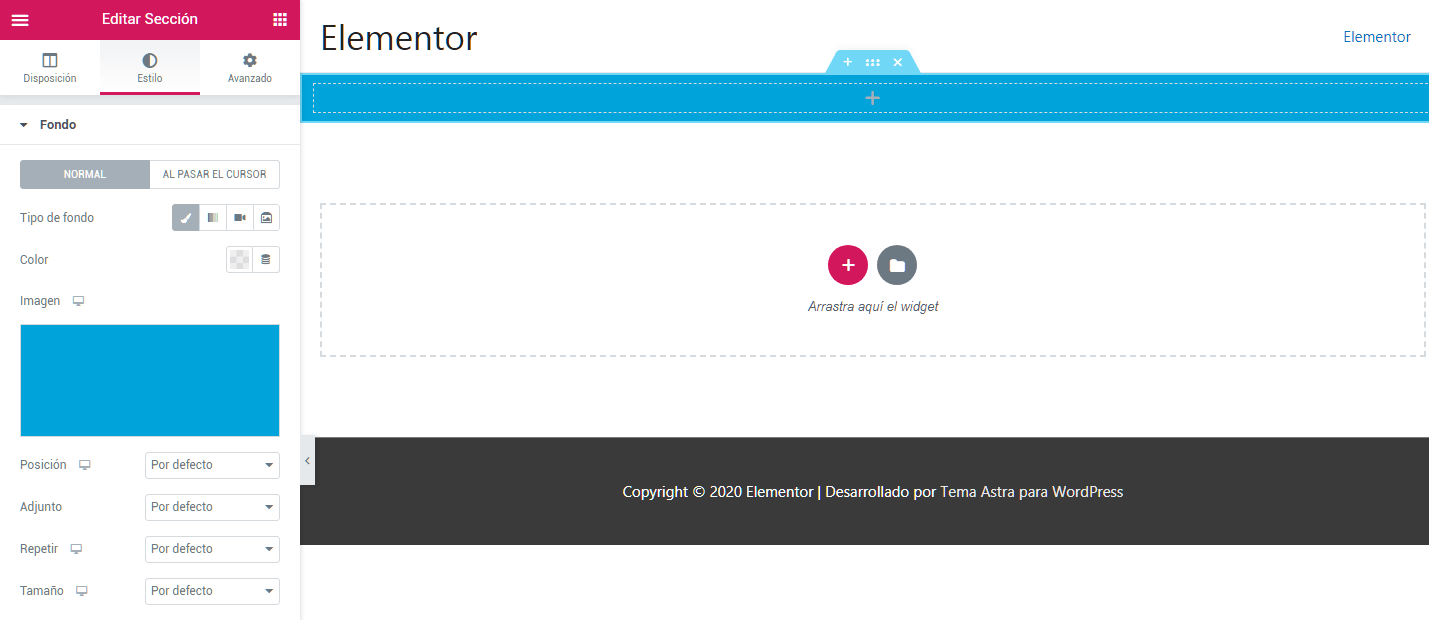
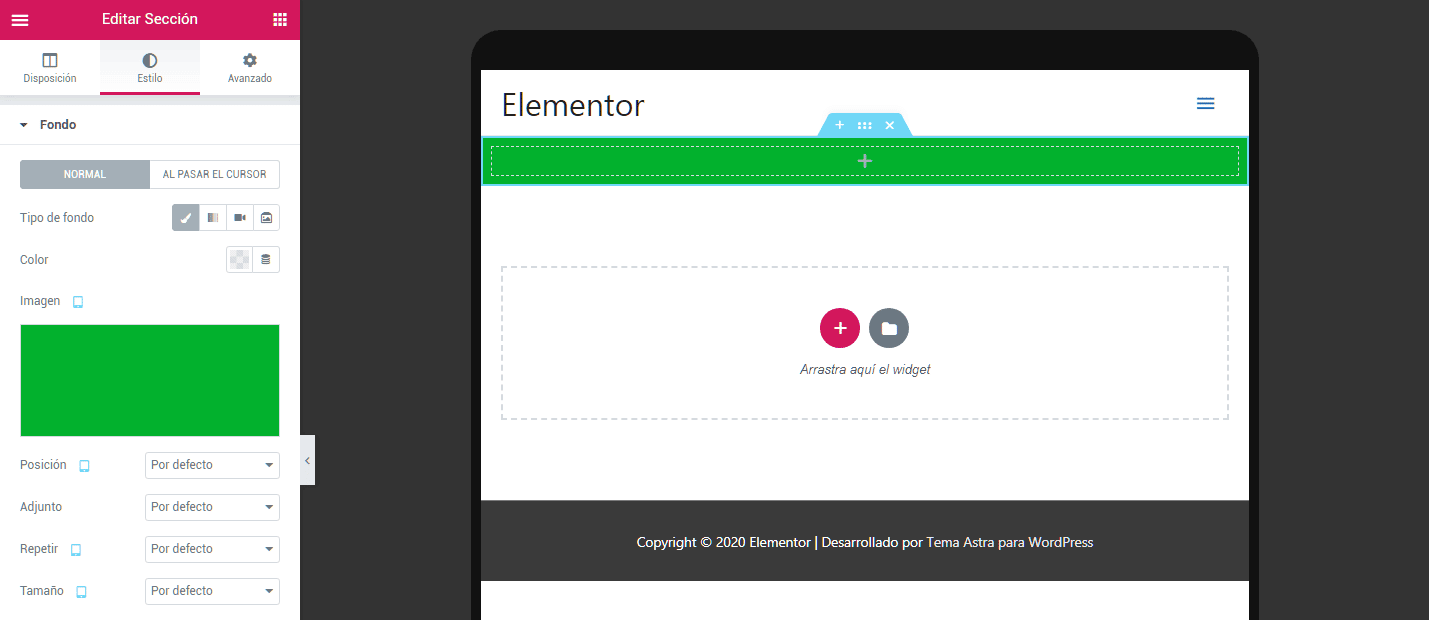
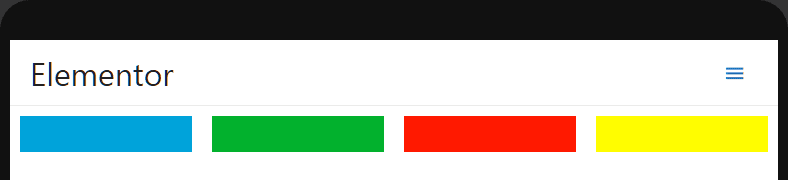
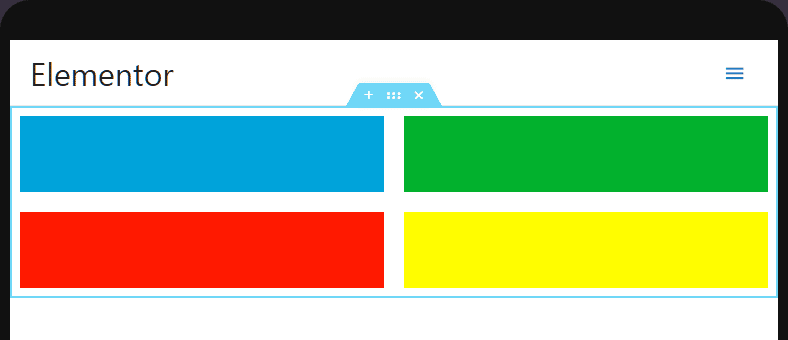
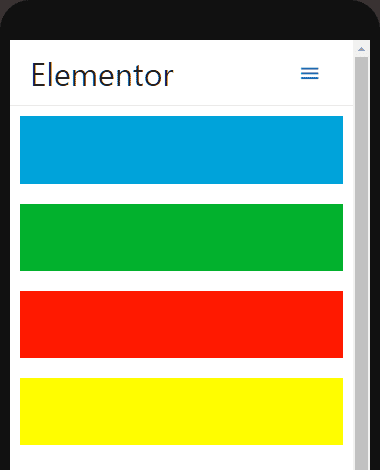
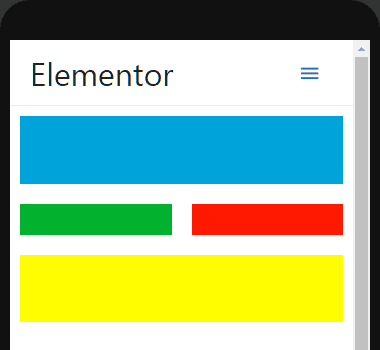
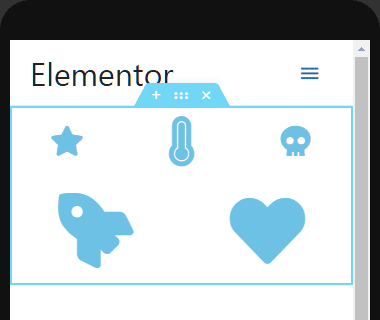
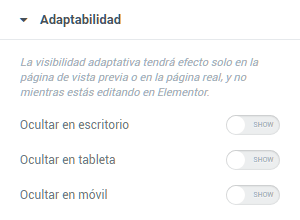
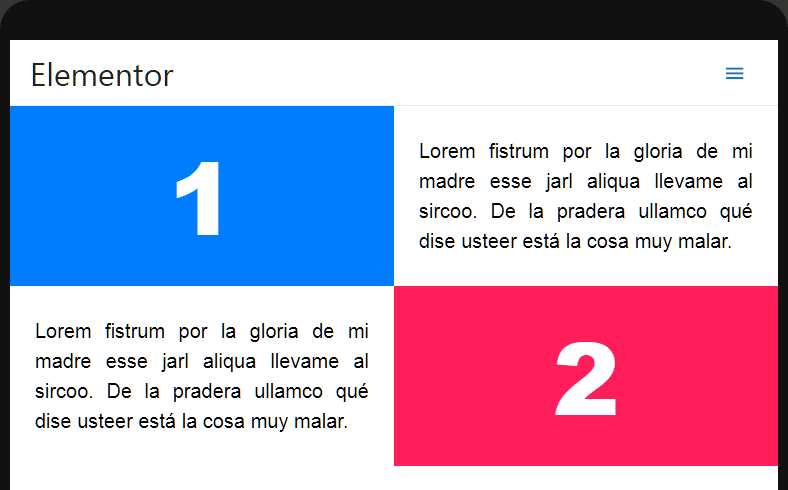
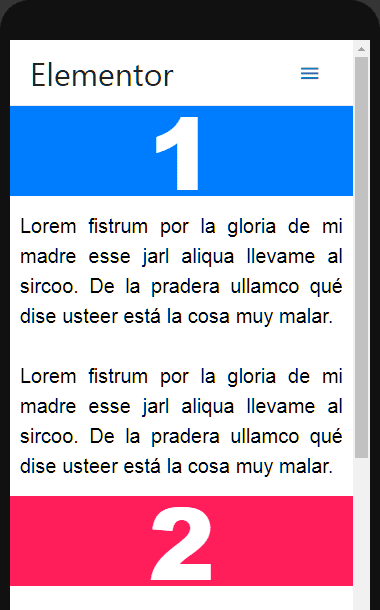
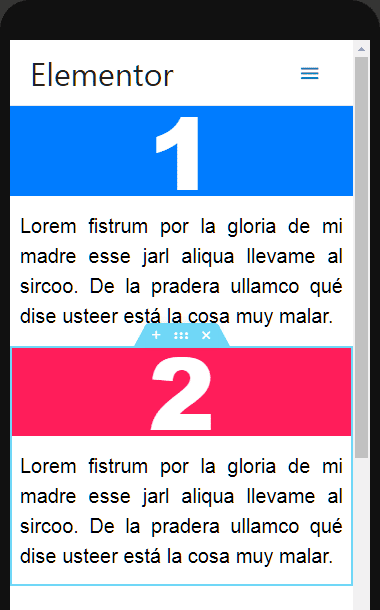
Y que puede estar interfiriendo, solo hace unas semanas, dejo de verse los cambios para responsive, antes lo veia en vivo, tal cual lo hacia en el editor de Elementor, pero ahora hago cambios, los veo perfectos y en vivo no se aplican y todo el trabajo hecho anteriormente, tampoco se ve ahora ...
Hola.
Sabes cómo se puede hacer que las líneas de cada párrafo ocupen de margen a margen? No hay opción de justificado, y cuando suele haberlo se quedan espacios irregulares entre las palabras quedando antiestético.
Gracias
Muy buen artículo. Gracias por el alto grado de detalle didáctico.
Hola Horacio, gracias a ti por comentar. Un saludo!
¡Muchas gracias, me ha venido de maravilla!
Gracias a ti Sonia por comentar. Un saludo!
Excelente aporte, muchas gracias.
Hola Carri, muchas gracias por tu comentario. Un saludo!