Utilizamos cookies propias y de terceros para fines analíticos y para mostrarte publicidad personalizada o a partir de tus hábitos de navegación. Puedes cambiar la configuración u obtener más información consultando la política de cookies.
La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.


















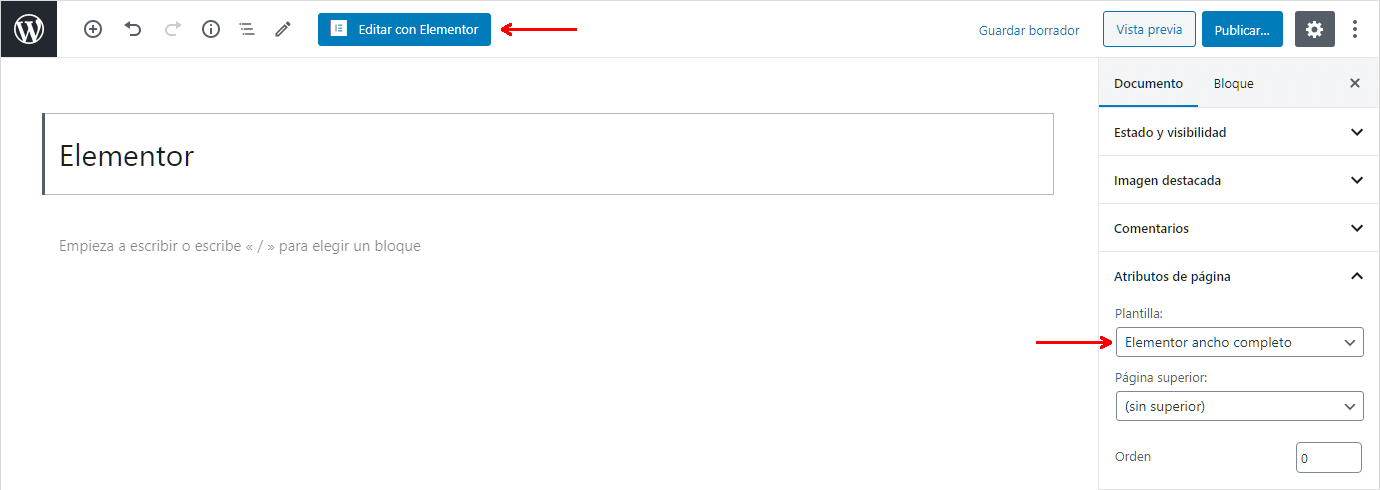
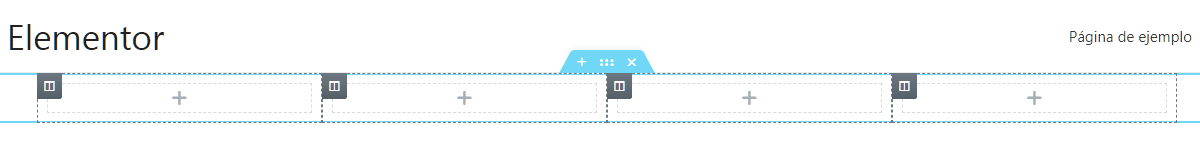
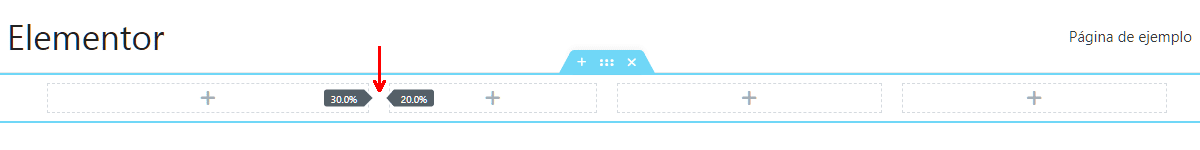
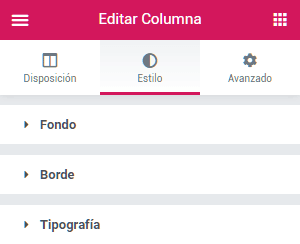
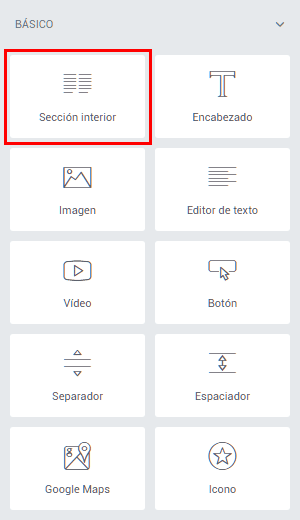
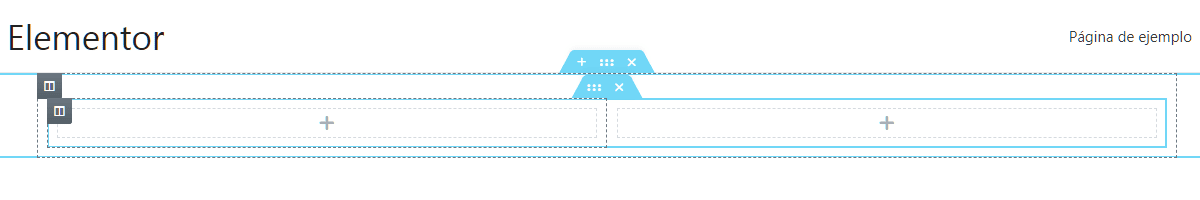
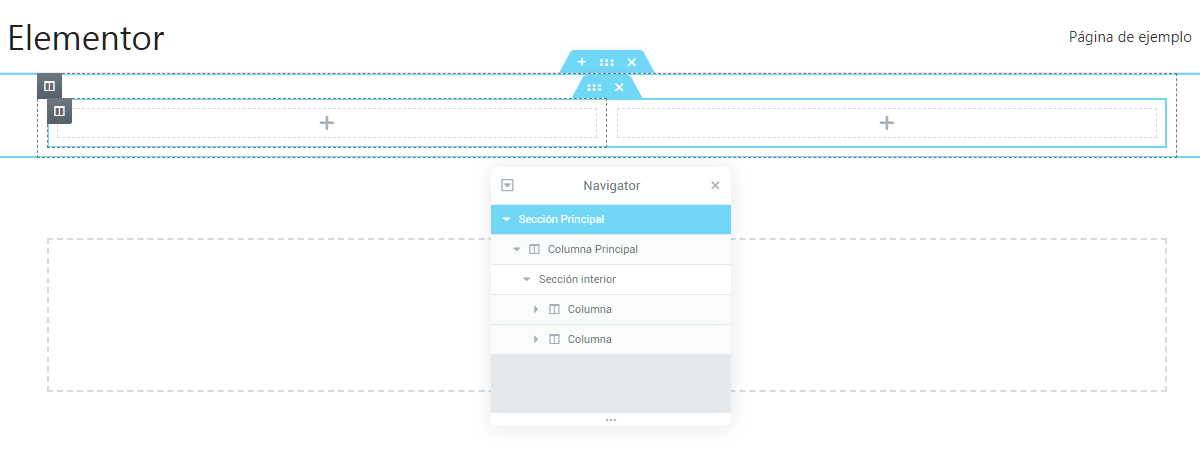
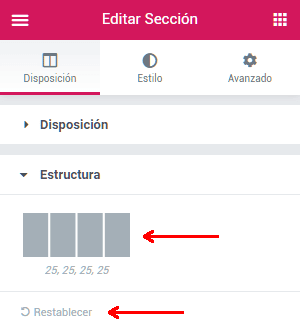
A veces, Elementor tiene conflicto con plantillas y no hay foro que pueda ayudar a solucionarlo.