Utilizamos cookies propias y de terceros para fines analíticos y para mostrarte publicidad personalizada o a partir de tus hábitos de navegación. Puedes cambiar la configuración u obtener más información consultando la política de cookies.
La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.



















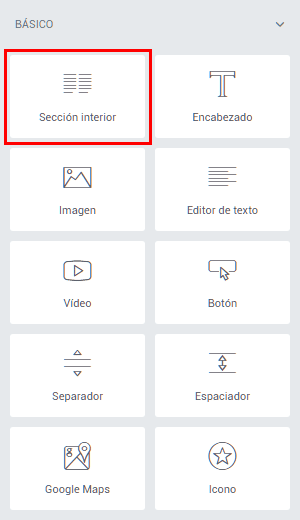
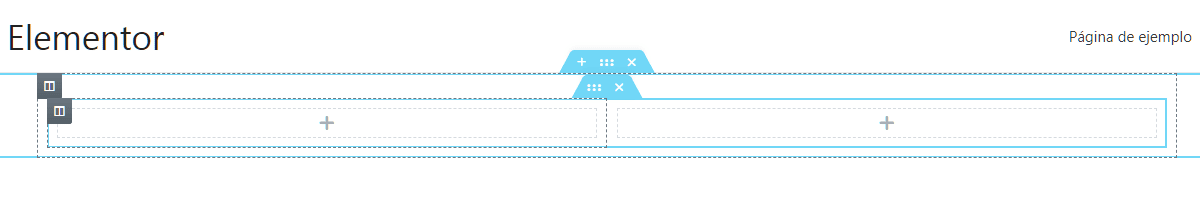
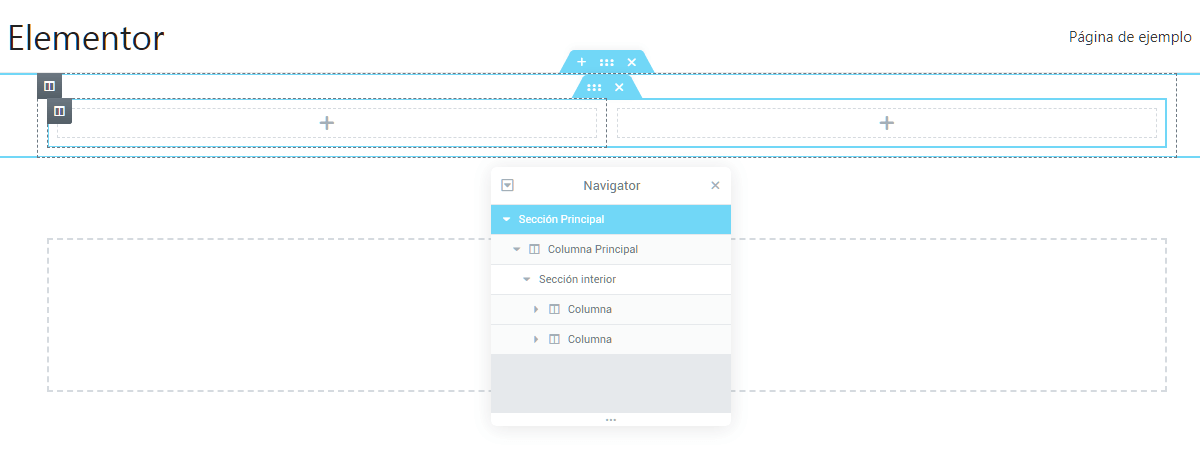
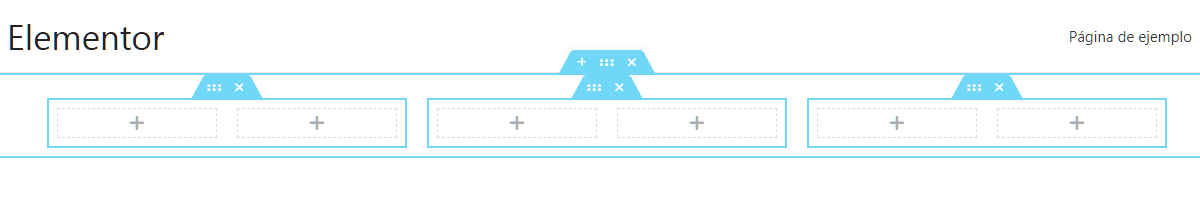
¿Cuál es el plugin para secciones anidadas?
Hola Miguel, el plugin es https://happyaddons.com/unlimited-section-nesting/. Saludos!
Hola!!
quisiera saber cual es este plugin muy potente que permite crear secciones anidadas "infinitas"
Lo necesito AYUDA!! XD
Muchas gracias!!
Hola Alfredo, el plugin es https://happyaddons.com/unlimited-section-nesting/. Saludos!
Hola!,
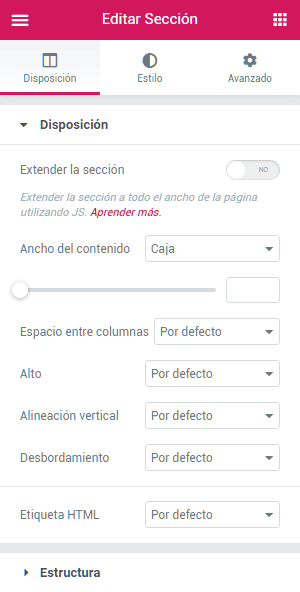
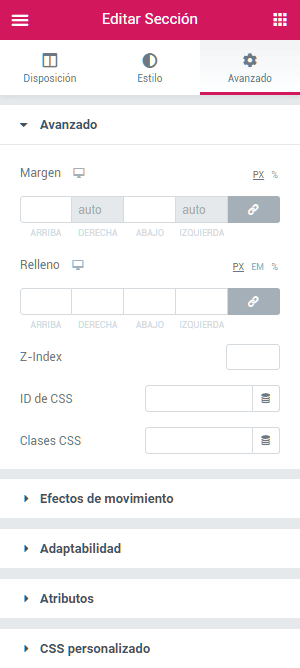
me gustaría saber más sobre el desbordamiento en las secciones, ya que tengo un problemita en mi web hahahaha
saludos!
Hola Francisco, en cuanto me sea posible creo una lección sobre ese tema que espero te pueda ayudar. Un saludo!